浏览器 Categories
说一说浏览器缓存。既然是浏览器缓存,那么就需要问一个问题:在浏览器里,从输入https://baidu.com到页面展示,这中间的流程中,哪些步骤会发生资源缓存?
经验丰富且资深的面霸,对这个问题是不是有一种似曾相识的感觉?没错,这个提问如果换几个词就是:在浏览器里,从输入URL到页面展示,这中间发生了什么?
对于从输入URL到页面展示,这中间发生了什么这个问题,并不是这次的主题。我们这次讲的是发生了什么中的其中一(亿)点点知识面:客户端缓存
拉回正题,让我们一起讨论下这个问题: 在浏览器里,从输入https://baidu.com到页面展示,这中间的流程中,哪些步骤会发生资源缓存?
# 浏览器发起请求的整个流程
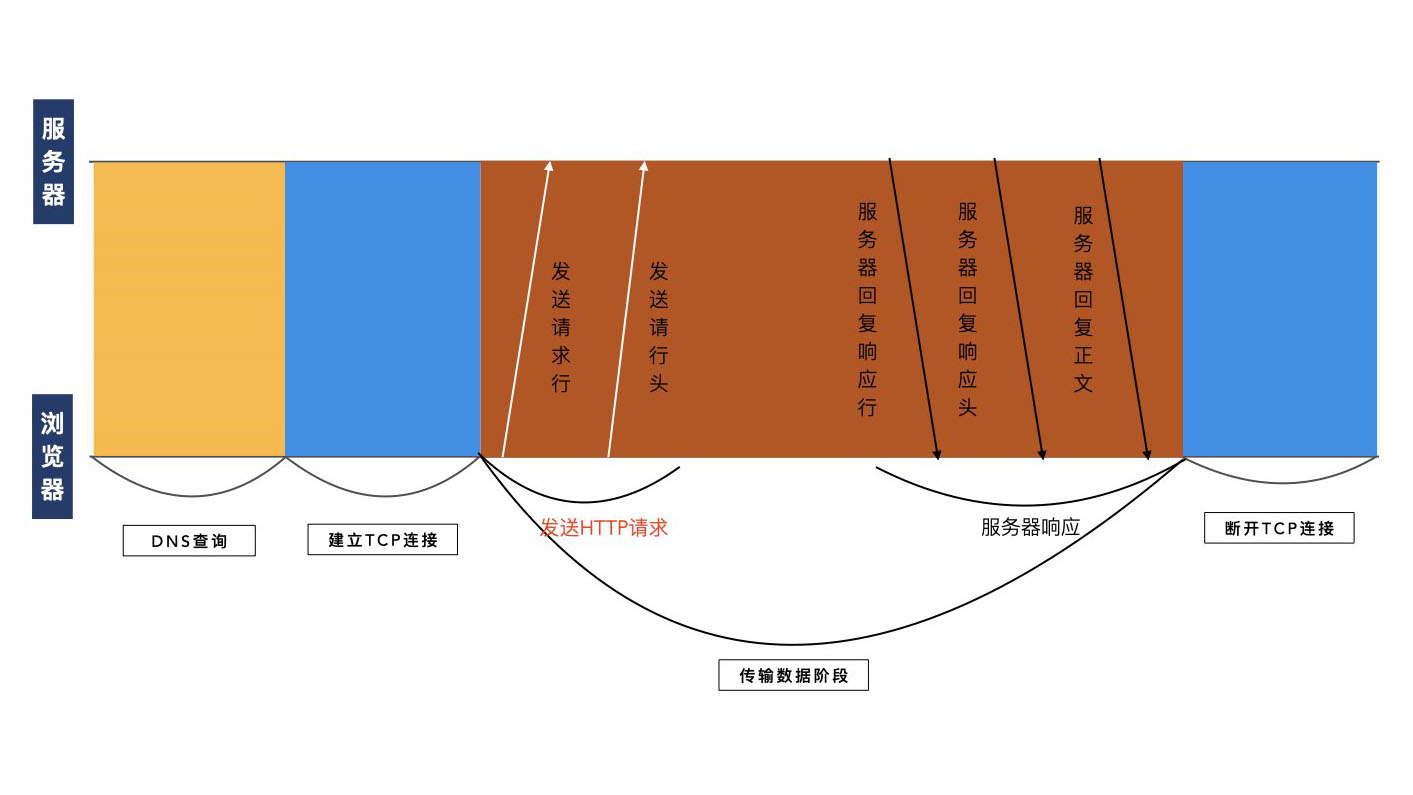
在开始之前,我们先了解一下浏览器发起请求的整个流程。从DNS查询到断开TCP连接,如下图:

图中告诉我们浏览器在请求资源之前会先进行DNS查询,DNS查询后建立TCP连接。当浏览器准备好这些之后,就开始和服务端通讯,会走HTTP的三次握手四次挥手流程,服务端响应。浏览器接收资源,然后浏览器断开TCP连接。
TCP连接
图中只是在表达HTTP请求流程。在实际应用场景中,TCP连接是长连接,所以并不会在每次请求资源之后都断开TCP连接
十号 2021-04-25 客户端缓存
Prev 1 ... 1 ... 1 Next Jump To Go